EFF - CRJJ - Pratique - 2014 - 2015
Examen de fin de formation : Pratique
2014/2015
Durée : 4h
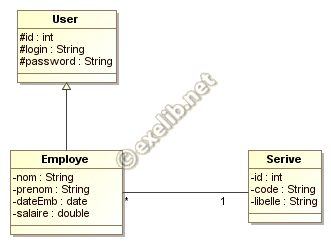
On souhaite développer une application de gestion des employés pour une société de vente des produits électriques. Les concepteurs ont proposé le digramme de classe suivant :

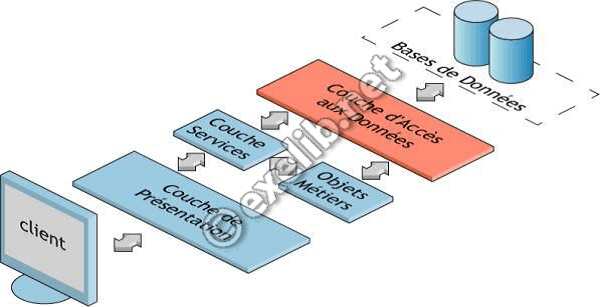
L’application sera développée selon l’architecture 3 tiers suivante :

Architecture multicouches
Travail à faire :
- Développer la couche métier. (5 pts)
- Développer la couche accès aux données. (10 pts)
- Développer la couche service. (10 pts)
- Développer la couche présentation :
La couche présentation va être développée avec les Framework JSF et Primefaces :
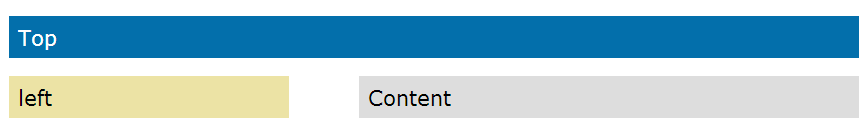
- Proposer un template pour votre application en utilisant le Framework Facelet. (2 pts)

B. Proposer un menu de navigation : (3 pts)

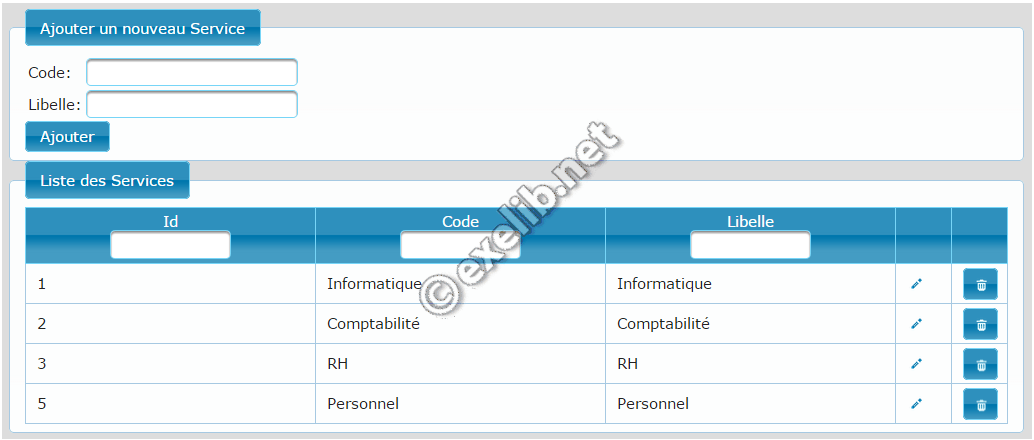
C. Créer une page web permettant la gestion des Service : (2 pts)

Fig 3. G. Service
- Au clic sur le bouton Ajouter une ligne s’ajoute dans la liste des services sans charger la page, (3 pts)
- Au clic sur l’icône Supprimer la ligne correspondante sera supprimée de la liste avec confirmation de suppression sans charger la page, (3 pts)
- Ajouter la possibilité de filtrer par les champs (id, code et libelle). (2 pts)
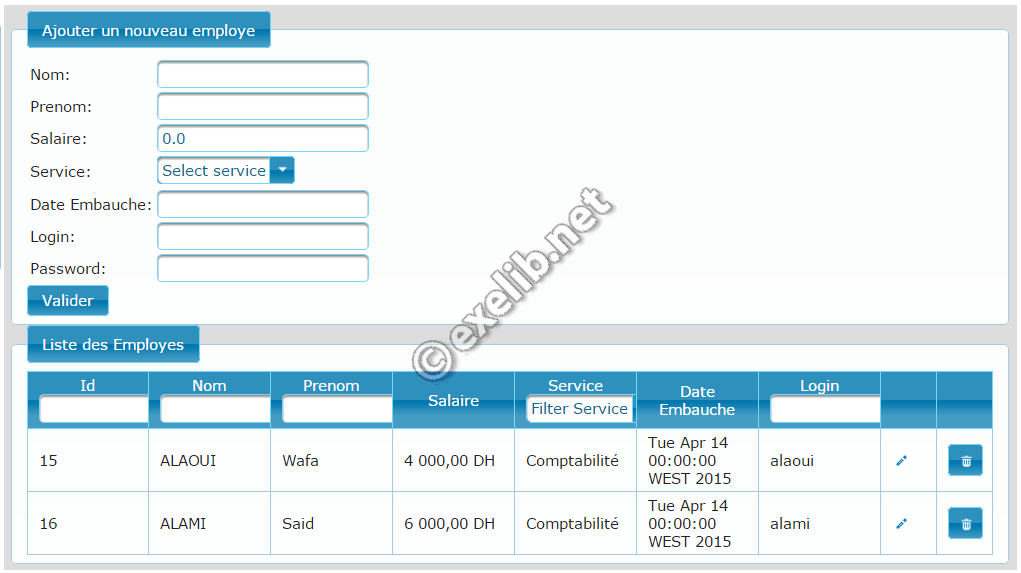
D. Créer une page web permettant la gestion des employés : (3 pts)

- Au clic sur le bouton Ajouter une ligne s’ajoute dans la liste des employés sans charger la page, (3 pts)
- Au clic sur l’icône Supprimer la ligne correspondante sera supprimée de la liste sans charger la page, (2 pts)
- Ajouter la fonctionnalité de filtrage pour tous les champs, (2 pts)
- Ajouter la fonctionnalité de modification, (2 pts)
- La date d’embauche doit être antérieure ou égale à la date système. (1 pt)
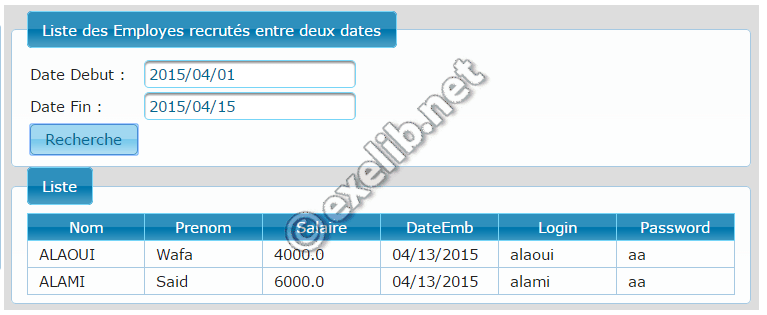
E. Créer une page web permettant d’afficher les employés recrutés entre deux dates : (2 pts)

Fig 5. Liste des employés recrutés entre deux dates
- La Date de début doit être égale ou postérieure à la date de fin. (3 pts)
- Réaliser la même fonctionnalité sans charger toute la page. (2 pts)
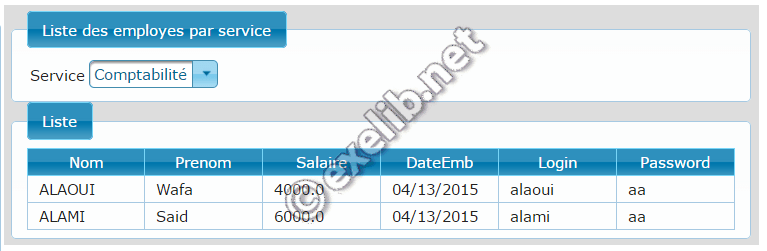
F. Créer une page web permettant d’afficher la liste des employés par service : (2 pts)

Fig 6. Liste des employés par service
- Au changement du service, la liste sera affichée sans charger la page. (3 pts)
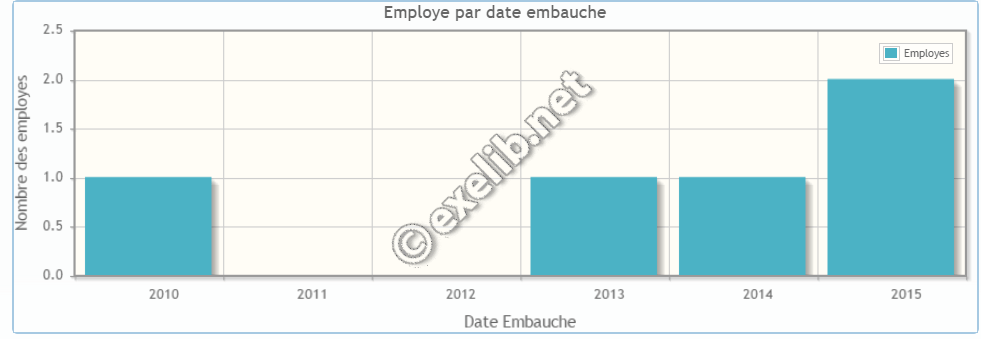
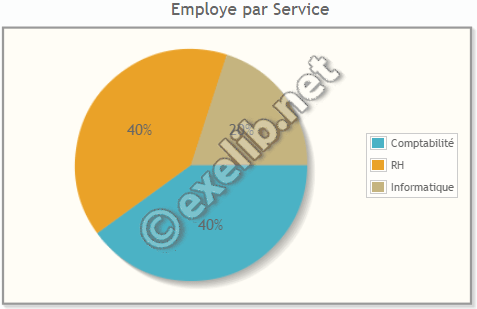
G. Créer un graphe permettant d’illustrer le nombre de personne par service. (5 pts)

H. Créer un graphe permettant d’illustrer le nombre de personne recrutés par année. (5 pts)